Sekedar iseng-iseng... Bagi yang mau belajar atau yang sedang belajar membuat blog, saya punya kode JavaScript kalender yang bisa di pasang di blog kamu...! Dan untuk sample bisa kamu lihat di
halaman depan blog ini, ada di sebelah kiri halaman.
Kalender ini bisa kamu modifikasi sendiri, seperti
table, warna
background, warna
text, dan warna
tanggal sekarang, sesuai selera kamu sendiri, atau kamu juga bisa menggunakan desain
css style.
Silahkan copy dan paste di blog kamu, ini kode nya :
<script language='javascript' type='text/javascript'>
var fifteenth = new Array('Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat');
var sixteenth = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
var seventeenth = new Date();
var eighteenth = seventeenth.getMonth();
var nineteenth = seventeenth.getDay();
var first2 = seventeenth.getDate();
var second2 = sixteenth[eighteenth];
if (eighteenth == 1) { var third2 = seventeenth.getYear();
if (third2%4 == 0) second2 = 29;}
document.write("<table border='0' bgcolor='#90c0f0' cellspacing='1' cellpadding='1'>");document.write('<tr>');
for (var fourth2=0; fourth2<7; fourth2++) {
document.write("<td width='30' height='30'>");
document.write("<div align='center'>" + fifteenth[fourth2] + "</div>");
document.write('</td>');}
document.write('</tr>');
var fifth2 = 0;
var sixth2 = 1;
var fifteenth3 = nineteenth - first2%7 + 1;
if (fifteenth3 < 0) fifteenth3 += 7;
var sixteenth3 = parseInt((fifteenth3 + second2)/7);
if ((fifteenth3 + second2)%7 != 0) sixteenth3++;
for (var fourth2=sixteenth3; fourth2>0; fourth2--) {
document.write('<tr>');
for (var seventeenth3=7; seventeenth3>0; seventeenth3--) {
document.write('<td>');
if (fifth2<fifteenth3 || sixth2>second2) {
document.write("<div align='center'></div>"); fifth2++; }
else {
if (sixth2 == first2)
document.write("<div align='center'><font color='blue'>[" + sixth2 + "]</font></div>");
else document.write("<div align='center'>" + sixth2 + "</div>"); sixth2++; }
document.write('</td>') }
document.write('</tr>');}
document.write('</table>');
</script>
Silahkan modifikasi sendiri ya....!
Misalnya kamu ingin mengganti warna background nya...?
Kamu hanya tinggal mengganti kode warna seperti pada kode di bawah ini:
<table border='0' bgcolor='#90c0f0' cellspacing='1' cellpadding='1'>
Nah, untuk mengganti warna background kalender ini, dengan mengganti kode warna yang di beri font tebal pada kode HTML di atas (
#90c0f0 ).
Atau misalkan kamu ingin menambahkan link ke posting yang kamu buat pada tanggalnya, itu bisa saja, kamu cukup menambahkan link nya pada bagian ini :
document.write("<div align='center'><font color='blue'>[" + sixth2 + "]</font></div>");
Kemudian tambahkankode seperti ini :
<a href='link_url' target='_blank'>[" + sixth2 + "]</a>
Perhatikan pada kode
JavaScript di atas,
document.write() adalah untuk menampilkan data HTML atau TEXT biasa yang ada di dalam nya. Mudah-mudahan saya ada kesempatan untuk menjelaskanya nanti,dan untuk saat ini kita hanya akan membahas tentang cara pasang kalender ini saja...
Seperti biasa kamu bisa buka
blogger.com lalu login, kemudian pilih blog yang telah kamu buat sebelumnya yang akan kamu pasangi kalender ini, coba lihat gambar-gambar di bawah ini untuk langkah-langkah pemasangan nya :
1. Setelah login ke blogger, kemudian pilih editor Layout :
2. Kemudian tambahkan Gadget baru :
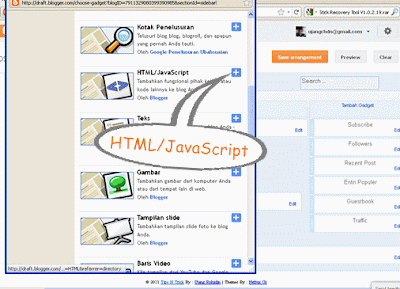
3. Selanjutnya tambahkan gadget HTML/JavaScript :
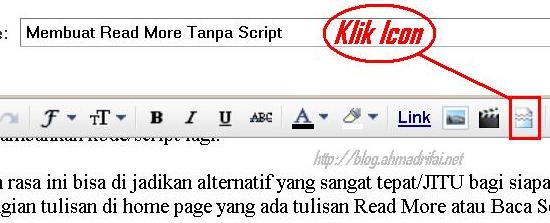
4. Lalu masukan kode JavaScript kalender yang tadi kamu edit itu, pada bagian form gatget, kemudian setelah selesai klick simpan, dan lihat hasilnya.
Semoga tutorial kalender ini dapat di mengerti dan bermanfaat bagi yang sedang belajar, karena segala ilmu itu tidaklah ada batasanya.... mari kita belajar bersama-sama...! Dan terimakasih telah berkunjung di blog ini.
Sumber : http://ujang-rohidin.blogspot.com/2011/10/membuat-kalender-di-blogger-menggunakan.html